ChanTo.meの便利な使い方の更新
私が運営している、生活チェック&ライフログ ChanTo.me の公式ブログに、便利な使い方を追加しました。
ChanTo.meでダイエット - 富士通ケータイのヘルスチェッカーで歩数をメールエントリー
富士通のdocomoのケータイには、ヘルスチェッカーという健康チェック用のiアプリがプレインストールされています。
このアプリは歩数計の機能があるのですが、その歩数等の情報を自動的にメール送信して、ChanTo.meにエントリーするという説明です。
実際に、私も使っていますが、家で事務所を開いているので愕然とするくらい歩いていないのに気付きます。
ぜひ、富士通ケータイ(F-07B, F-08A, F-09A等)をお持ちの方はご利用ください。
ChanTo.meとfoursquareで移動・訪問・旅行日記
ChanTo.meでは位置情報共有サービスのFoursquareのチェックイン情報を自動的に取り込んでエントリーする機能があります。
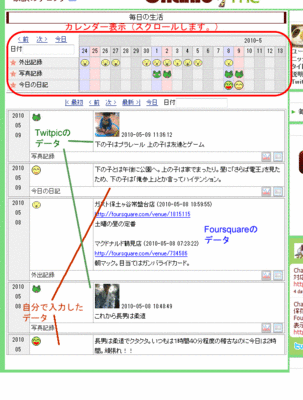
ただチェックインするだけの情報を、ChanTo.meのカレンダーに表示する事で、移動・訪問・旅行日記になります。
ぜひ、Foursquareをご利用の方は、ChanTo.meも合わせてご利用ください。
生活チェック&ライフログ ChanTo.me: http://www.chanto.me/
公式ブログ: http://blog.chanto.me/
ChanTo.meの公式ブログ公開開始
私が運営している、生活チェック&ライフログ ChanTo.me の公式ブログを開設しました。
今後、お知らせい、機能の説明、便利な使い方などをお知らせしていきます。
ぜひ、ご覧ください。
公式ブログ:http://blog.chanto.me/
ChanTo.me:http://www.chanto.me/
更新情報や問合わせは、ツイッター(http://twitter.com/chantome)にて受け付けています。
生活チェック&ライフログ ChanTo.meでは
ダイエット、受験勉強、英語・英会話の学習、子どもの成長、ペットの様子、禁酒、トレーニング、草花の観察、禁煙、趣味、夕食の献立、お弁当、習い事、起床・就寝、FX・株取引
などなどの記録にご利用いただけます。
ぜひ、ご利用ください。
jQTouchのノウハウまとめ(その3:色々)
引き続きjQTouchのノウハウです。
ノウハウ:liタグの中のaタグがblockになってるのを変えたい。
liタグの中のaタグのスタイル:'display'が'block'になるようになっています。
これはliタグはクリックするとスライドして他のページ(divタグ)を表示するようになっているためです。
しかしliタグを見た目だけに利用しスライドさせない場合、liタグ内の文章の一部にaタグでリンクを貼りたい場合があります。

これはcssファイルで修正できます。
appleのテーマの場合は、182行目の
ul li a, li.img a + a{を
ul li>a, ul li form>a, li.img a + a {に修正します。
ul li>a
とすることで、li直下にあるa以外はblockにはなりません。
ul li form>a
は、後述するliタグ内からajaxを実行するために入れています。
ノウハウ:liタグの中からajaxを使う。
jQTouchでは、以下のようにすることで新しいページ(新しいdivタグ)を開いてそこの中にajaxで取得したページを表示する事ができます。
<form action="取得したいページのURL" method="post"> ... ... <a href="#" class="submit whiteButton">Submit</a> </form>
これで「submit」のリンクをクリックすると、新しいdivタグ作成して開き、そこに「取得したいページのURL」から取得したデータを表示します。
liタグから実行する場合は、formをliで囲み、aタグのclassから「whiteButton」を削除します。
<li><form action="取得したいページのURL" method="post"><a href="#" class="submit">Go to xxx</a></form></li>
ノウハウ:jQTouchのURL以外へのリンク
jQTouchを使ったサイト内のaタグのhrefはすべてjQTouchのサイト内での動作になります。
つまり
<a href='http://www.xxx.yy/' >xxx.yy</a>
とか
<a href='/aaa'>aaa</a>
のように外部サイトであっても、同一サイトの別URLであっても、そのURLは表示されません。
それでは、どうすれば良いか
実は最初は、hrefは使わずにonclickでサイトを開くようにしていました。
これでも動くですが、あまり美しくないので調べると、実は他に手がある事が判りました。
まず一つ目は別ウィンドウを開く方法です。
<a href='http://www.xxx.yy/' target='_blank'>xxx.yy</a>
このtargetを_blankとすると普通に別Windowでサイトを開いてくれます。
もうひとつが、rel属性を指定する方法です。
<a href='/aaa' rel='external'>aaa</a>
このようにrel属性でexternalを指定すれば、ちゃんと指定したURLを表示してくれます。
ノウハウ:slideさせるタグの構成を決めておく
jQTouchをそのまま使うと、liタグ内のaタグは、(上記の別URLを指定している場合を除き)すべてslide(横向けにスライドして画面が変わる)します。
しかしそうしたくない場合も当然あるので、slideさせたくない場合にはどうhtmlを書くのか(classを指定したり親子構造を決めたり)しておいた方がいいでしょう。
私が決めたのは次の二つです。
- ulのclassがindividualの場合にはslideさせない。(individualを指定すると、liタグが二つ横に並んで表示されます。)
- li直下にaタグがある場合だけslideさせます。
この二つを実現するためには、以下のようにjQTouchを実行します。
$.jQTouch({slideSelector:'body > div > ul:not(.individual) li>a'});ところでどういう時にslideさせたくないかというと、onclickなどのイベントで処理を行う時です。
onclickがあってもslideされてしまうので、されないような工夫が必要になります。
ChanTo.meでは、onclickを使いたい場合には、li直下にaタグを置かないようにしています。
ただ、このページの上でli内の直下以外のaタグはblockではなくしていますので、このままだと文字のある部分しかaタグが効かず、onclickが実行されません。
そのため、以下のようなcssを記述して、classにnoslideを入れるようにしました。
ul li a.noslide {
color: #000;
text-decoration: none;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
display: block;
padding: 12px 10px 12px 10px;
margin: -10px;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
まあ、これがベストではないと思いますが、先にこういう構成も考えておくと良いでしょう。
jQTouchのノウハウまとめ(その1:動作の基本)
まず、jQTouchの動作について説明します。
基本的な動作は、
「bodyタグ直下のdivタグの表示を入れ替えていく」
が基本になります。
つまり、以下のようなhtmlがあったとします。
<body> <div id='home'> ..... </div> <div id='subA'> .... </div> <div id='subB'> .... </div> <div id='dialog'> .... </div> </body>
まず最初にアクセスすると、idがhomeのdivタグ部分だけが表示されます。
その後、リンクのクリックやJavaScriptの処理で、他のidのdivタグ部分を表示します。
このidが移動のためのkeyになりますので、必ず必要になります。
また最初のアクセス時にhome以外のid部分を表示する事もできますが(classにcurrentと記述)、その場合でも一旦homeが表示され自動的に移動して表示されます(試してないけど、そう書いてありました)。
ただこれだけだと当然最初に取得したhtmlしか表示できないWebアプリになってしまいますが、そこはAjaxを使って他のページを読み込んで表示する機能ももっていますし、普通にJavaScriptでAjaxの処理を追加する事もできます。
それでは、この動作の基本についてのノウハウです。
ノウハウ:URLをどうするか先に決めておく
お気づきだと思いますが、このような仕様のためURLは一つしかありません。
ブログやtwitterなどでは、トップページのURLと個人のURLがないと、ブックマークしたり人に伝えるのに不便になります。
そこでjQTouchを使う場合は、URLが一つでいいのか、分けるのであればどう分けるのかを先に決定しておきましょう。
私が運営するChanTo.me(モバイル版の画面)では、「トップページ」「各ユーザのページ」「各種設定ページ」でURLをわけるようにしています。
ノウハウ:div間の導線を決めておく
普通のhtmlを書いていると、とにかく表示したいURLにどんどんリンクしてたどってしまいます。
しかし、jQTouchでdiv間の移動にリンク(JavaScriptだとgoTo())を使いまくると、戻るボタンを押した時に思いがけないページが開いてしまう事になります。
例えば、ダイアログを開いて閉じる時に、[goBack()]せずに[goTo()]とすると、戻るボタンですでに終わったダイアログを開く事になります。
そこで導線を先に決めて、ちゃんと戻る場合はgoBack()を使うようにしましょう。goBackの引数にidを入れる事もできますので、困ったらgoBack('#home')を使うといいでしょう。
ノウハウ:goBackできない場合は、一旦homeにbackさせてgoToする。
例えば最初に書いたコードで、subAからsubBに移動する時に、直接移動させたくないとします。
この時、私がやったとは、以下のような処理です。
- homeの「pagaAnimationEnd」イベントでdirectionが「in」の時に、後述する保存された移動先情報を参照しあれば移動する処理をbindしておく。(CallBackEventの情報)
- subAで移動前に、JavaScriptの変数かjquery.dataを使って、移動先情報としてsubBと保存する。
- subAからhomeに移動する。
- 最初のcallbackイベントによりsubBに移動する。
以上で、subBのバックボタンで、subAには戻らずhomeに戻るようになり、思いがけない動作はしなくなります。
まず、基本的な動作でのノウハウでした。
他のノウハウはまた書いていきますので、お待ちください。
jQTouchのノウハウまとめ(導入)
私が運営する、ライフログに使える生活チェックサービス「ChanTo.me」では、iPhone/Android用のWebアプリを提供していたのですが、自分でも使いづらいし格好良くもない事は自覚してました。
そこで、今月末の東京Campに出展するので、それに合わせてリニューアルしました。
リニューアルは、jQTouchを使って行いました。
jQTouchは、WebアプリをiPhoneのネイティブアプリのような画面や動作にするjQueryのPlug-inです。
今回作ったChanTo.meの新しいインタフェースは、こんな感じです。
jQTouchの特徴は、以下の2点になります。
- 一つのURL(Webページ)内で画面遷移を行う事で、ネイティブアプリのようにスムーズな画面表示(移動)を行う。
- 自動的に、iPhoneっぽいデザインの画面が表示される。(上記の画面と黒っぽい画面との2種類が提供される。)
基本的な使い方は、「ハウツー jQuery on iPhone - jQTouchを使ったWebアプリ開発」などわかりやすいサイトがありますので、ここではノウハウを中心に書きます。
ノウハウ一覧
jQTouchのノウハウまとめ(その2:radioのバグ)
jQTouchで、ChanTo.meのiPhone向け画面のリニューアル中なのですが、困ったバグに遭遇しました。
ラジオボタンで片方をチェックするとチェックを変更できないというバグです。
探したところ、公式サイトのIssueにありました。
http://code.google.com/p/jqtouch/issues/detail?id=109
元のコード
if ($el.attr('target') == '_blank' || $el.attr('rel') == 'external' ||
$el.is('input[type="checkbox"]'))
修正後
if ($el.attr('target') == '_blank' || $el.attr('rel') == 'external' ||
$el.is('input[type="checkbox"]') || $el.is('input[type="radio"]'))
これで対応できたのですが、これを見る限り一度直したバグがまた入り込んでしまったようです。
人ごとじゃないですね。気をつけなくちゃ。
ChanTo.meとFoursquareとTwitpicで家族の思い出を残そう
私が会社を立ち上げたきっかけは、クラウド技術で普通の生活、特に家族の生活をより便利にしていきたいという思いからでした。
そして、まず毎日の生活をチェックするサービスとしてChanTo.me(チャント・ミー)を立ち上げました。
このサービスでダイエット、禁煙、禁酒、日誌、読書記録など自分でチェックしたい項目を作成し、毎日記録する事ができます。
ただ、このサービスは単に情報を残すだけではなく、家族や社会とのコミュニケーションのきっかけになる事を期待しています。
さて、このChanTo.meを使って家族の思い出を残してみませんか。
といっても、何かあるたびにChanTo.meに書きこむだけだときっと三日坊主になってしまうことでしょう。
そこで、もっと手軽に思い出を残せるツールと連携して、思い出を残す事ができます。
ChanTo.meでは、位置情報共有サービスのFoursquareと写真共有サービスのTwitpicに投稿した情報を自動的に取り込めるようになりました。
FoursquareとTwitpicのRSSのURLをChanTo.meに登録するだけで前日までの情報が取り込まれます。
以下、例です。http://www.chanto.me/nakachin-40/
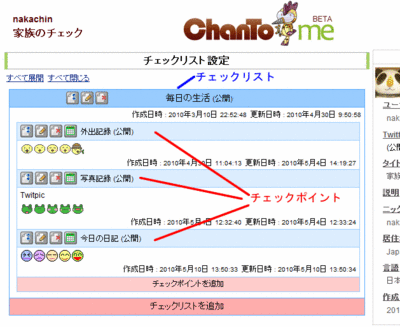
FoursquareとTwitpicを取り込むための設定は、チェックリスト設定からチェックポイントに設定するだけです。
チェックリスト設定画面
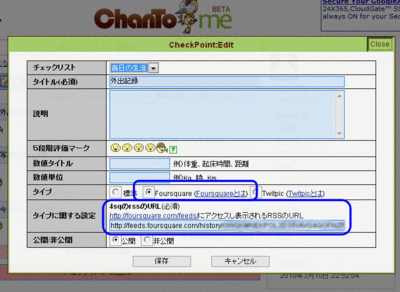
チェックポイントのFoursquareの設定画面
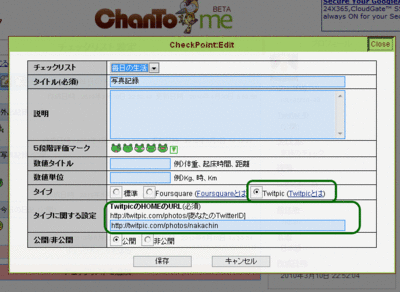
チェックポイントのTwitpicの設定画面
いかがでしょうか。設定は簡単です。
後は気楽に、FoursquareとTwitpicを使いこなすだけです。
FoursquareとTwitpicについては、色々なサイトで紹介されていますが、簡単にここで紹介しておきます。
Foursquareとは( http://foursquare.com )
Foursquareは、外出先で今いる店や施設の情報を投稿(Check-in)するサービスです。これを使えば家族で行った先の情報を投稿する事ができます。
投稿は、スマートフォンと携帯から可能です。
スマートフォンの場合は専用アプリが公式に提供されていますので、そちらをダウンロードしてご利用いただけます。
携帯の場合は以下のURLに公式サイトがあります。
ただこのサイトの場合、場所はGPSではなくキーワードで検索する必要があります。
非公式サービスだと、GPSを使えるサービスがあります。
ケータイでfoursquare: http://4sqmob.appspot.com/
じゃぽすく!:http://jpfoursquare.com/
公式サイトは英語なので少し判りづらいかもしれませんが、それほど複雑ではありませんので、ぜひご利用ください。(サービスを保証するわけではありませんのでご了解ください。)
Twitpicとは( http://twitpic.com )
Twitpicはtwitterのアカウントを使って写真を共有するサービスです。
特徴は、スマートフォンのTwitterアプリの多くから簡単にアップロードできる点です。
携帯から利用する場合は、メール送信でご利用いただけます。Twitpicのサイトからユーザ登録するとメールアドレスが発行されますので、そのアドレスにメールすると登録されます。
件名も一緒に登録されるようですが、日本語は文字化けするという情報があります。回避するサービスもあるようですので、こちらもgoogleで検索してみてください。
あまり細かい説明は書いていませんが、FoursquareやTwitpicに興味を持った方、すでにご利用の方、ぜひChanTo.meと連携して思い出を残してください。
(注)Twitpicの写真データ自体はChanTo.meに取り込んでおらず、リンクのみを取り込んでいます。Twitpicの仕様が変更された場合に見れなくなる場合があるかも知れませんのでご注意ください。