jQTouchのノウハウまとめ(導入)
私が運営する、ライフログに使える生活チェックサービス「ChanTo.me」では、iPhone/Android用のWebアプリを提供していたのですが、自分でも使いづらいし格好良くもない事は自覚してました。
そこで、今月末の東京Campに出展するので、それに合わせてリニューアルしました。
リニューアルは、jQTouchを使って行いました。
jQTouchは、WebアプリをiPhoneのネイティブアプリのような画面や動作にするjQueryのPlug-inです。
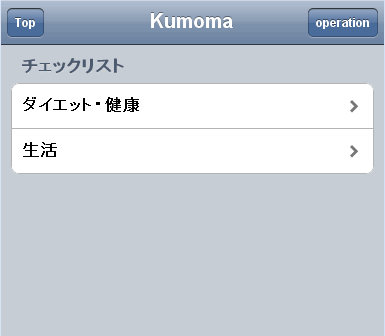
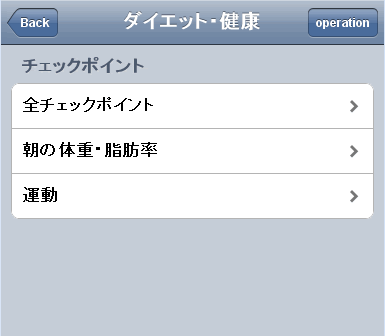
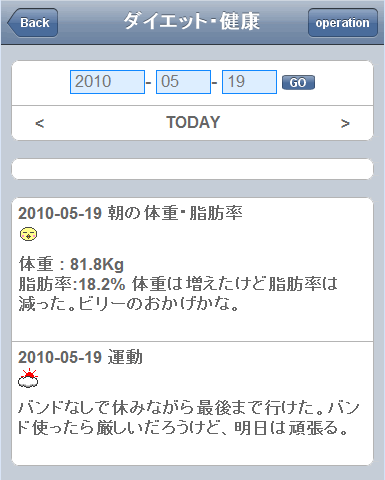
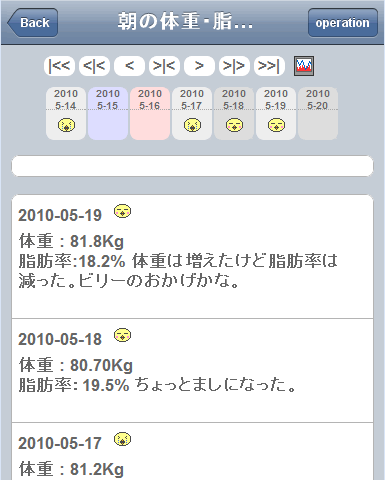
今回作ったChanTo.meの新しいインタフェースは、こんな感じです。
jQTouchの特徴は、以下の2点になります。
- 一つのURL(Webページ)内で画面遷移を行う事で、ネイティブアプリのようにスムーズな画面表示(移動)を行う。
- 自動的に、iPhoneっぽいデザインの画面が表示される。(上記の画面と黒っぽい画面との2種類が提供される。)
基本的な使い方は、「ハウツー jQuery on iPhone - jQTouchを使ったWebアプリ開発」などわかりやすいサイトがありますので、ここではノウハウを中心に書きます。
ノウハウ一覧